
Core Web Vitals es una nueva iniciativa de Google con el que pretende cambiar las reglas del juego en lo que a posicionamiento SEO se refiere. Tener un lugar de privilegio frente a la competencia es de vital importancia para las empresas hoy por hoy en el entorno digital.
Generar visibilidad e impulsar el negocio son algunos de los principales aspectos que las compañías quieren lograr en el mundo del marketing digital. El nuevo algoritmo de Google va a influir directamente en cómo se posiciona la web de una empresa y, por esa razón, es importante conocer muy bien cómo funcionan sus reglas.
Uno de los puntos más importantes a tener en cuenta es que las Core Web Vitals están enfocadas en lo que es la experiencia del usuario, algo que va a repercutir directamente en el posicionamiento SEO. Esto quiere decir que el que los visitantes de un determinado sitio web se sientan a gusto, cómodos y en un ambiente seguro, rápido y confiable permitirá que estos prefieran seguir en el sitio antes de retirarse a otro lugar.
Core Web Vitals

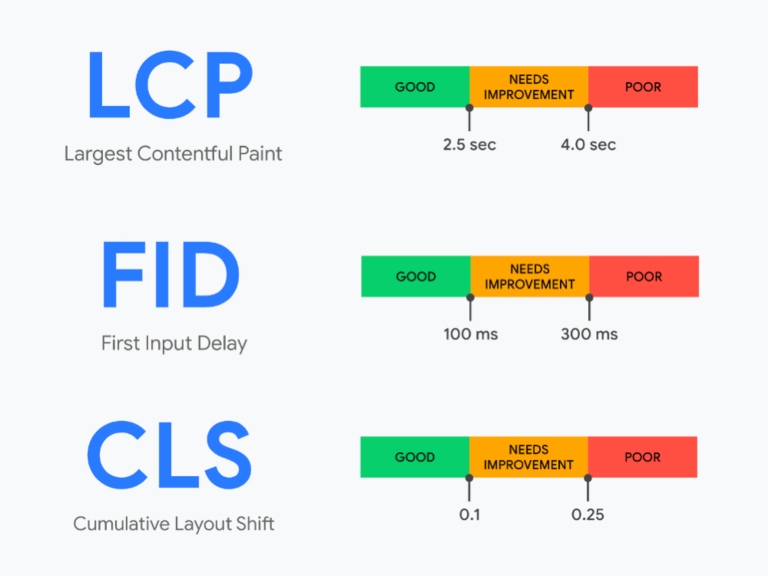
Este nuevo intento de Google de optimizar el posicionamiento de las webs, utiliza estas nuevas métricas relacionadas con la velocidad de carga y la interacción de los usuarios con las páginas. En total el Core Web Vitals está compuesto por tres partes que son las siguientes:
1.-Largest Contentful Paint (LCP)
Esta es una métrica de rendimiento que va a medir específicamente el tiempo de carga de un sitio web. Es decir, en ella van a quedar registrados los tiempos de carga del contenido de una página. Si el sitio carga de forma rápida, esto querrá decir que tendrá mayores oportunidades de permanencia de los usuarios. De lo contrario, no es una página apta ni optimizada, por lo que tendrá una mayor tasa de rebotes.
Y es que según Google, más del 35% de los usuarios abandona un sitio web debido a la lentitud de carga de sus contenidos internos. El usuario digital es muy impaciente, por lo que proporcionar una buena experiencia de usuario es vital para mejorar el SEO.
2.- First Input Delay (FID)
Con esta métrica se van a medir los tiempos que tarda un usuario en interactuar por primera vez con la página web. Es decir, hasta que de clic en algún botón o interactúe de cualquier forma con el sitio web. De igual forma, va a medir el tiempo de respuesta de la página apenas la persona haga clic en determinado lugar.
Esto es un aspecto que tiene mucho que ver con la primera impresión que obtiene el usuario de una página web, y que finalmente determina si realizará una rápida interacción con ella.
3.- Cumulative Layout Shift (CLS)
Este factor va a medir la estabilidad visual de la página web. Se encarga de cuantificar la frecuencia en el que los usuarios experimentan cambios de diseño inesperados y que no son realmente causados por la interacción de los mismos.
El Cumulative Layout Shift promueve transiciones en el diseño que se produzcan de forma natural y suave, que no afecten la experiencia de los visitantes a un sitio web.
Otros factores que también afectan a las Core Web Vitals

Las Core Web Vitals anteriores no son todas las mediciones que se hacen para determinar si un sitio web es apto o no para recibir una buena puntuación. También existen otras métricas que influyen en el posicionamiento SEO y las web vitals como las siguientes:
- Una navegación segura, libre de cualquier intervención externa como virus, spam, hackers, etc.
- Anuncios o ventanas emergentes.
- Protocolos Https.
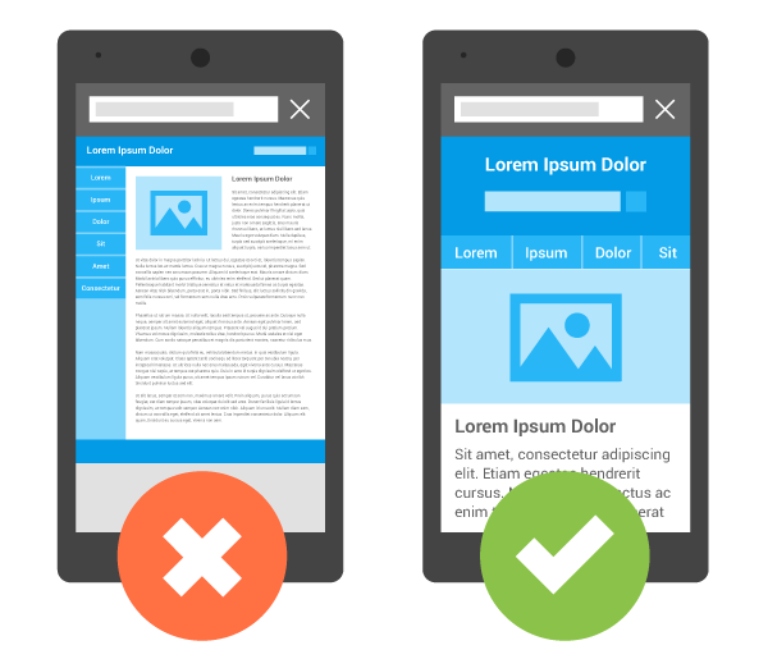
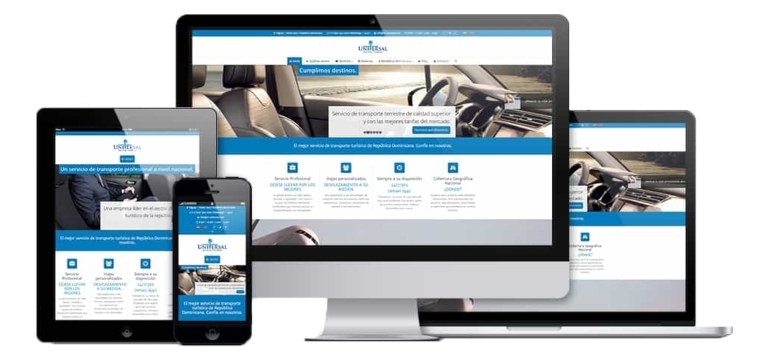
- Compatibilidad con dispositivos móviles.
Core Web Vitals: páginas que pueden estar en riesgo
Existen algunos sitios web más débiles en cuanto al algoritmo de Google que otros. Para identificarlos, se pueden tomar en consideración algunos puntos importantes como los siguientes:
- Páginas webs que no tenga optimizada la visualización para dispositivos móviles.
- Sitios web que sean pesados y lentos a la hora de cargar sus contenidos.
- Páginas web que sean muy invasivas en cuanto al grado de anuncios y ventanas emergentes en su sitio principal.
- Webs con problemas de seguridad como malware o phising.
- Sitios web con una tasa de rebote muy alta.
¿Cómo revisar las métricas de Core Web Vitals?

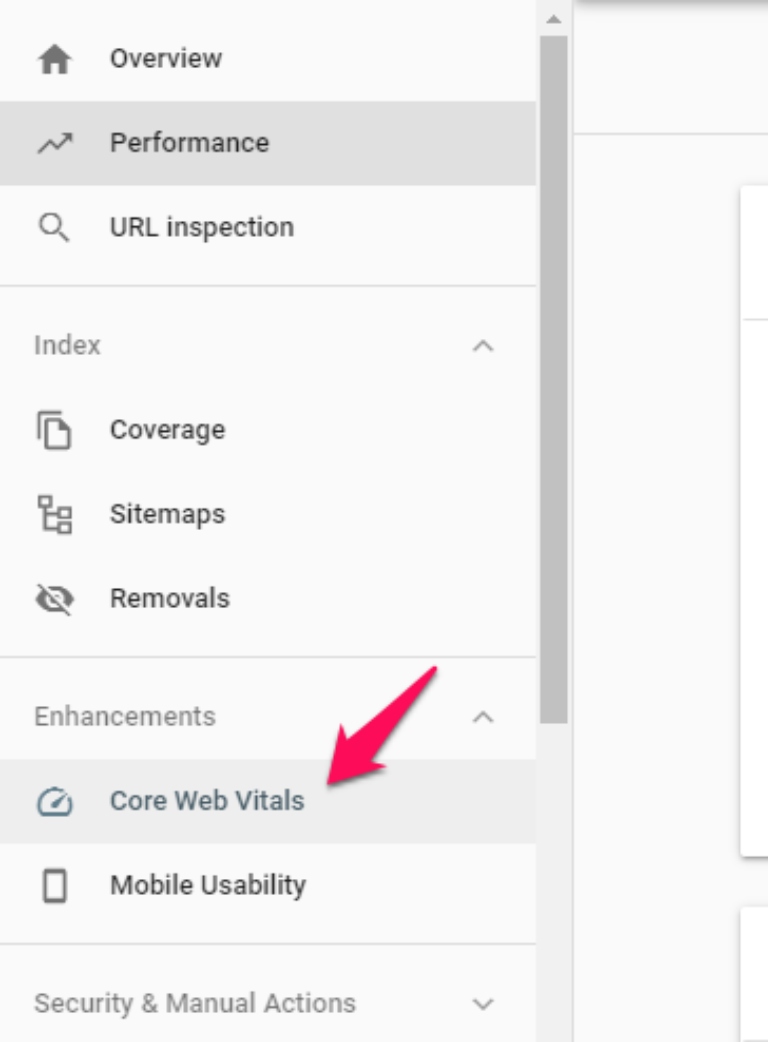
Una de las formas más efectivas de medir el rendimiento del algoritmo de Google es utilizar la herramienta que proporciona la misma empresa norteamericana llamada Search Console. Allí va a aparecer todo el rendimiento de una página web según los datos a tiempo real.
Primero se debe ingresar a la plataforma de Google Search Console, luego dar clic en «Mejoras» y luego en «Métricas web principales» allí se podrá observar los distintos resultados según sea el caso para dispositivos móviles u ordenadores de escritorio.
De igual forma, en la plataforma Search Console se pueden visualizar todos los datos en forma de gráficos para tener una mejor perspectiva del comportamiento de las métricas. Los enlaces rojos son los que se deben mejorar, los de color naranja necesitan algunas mejoras y los que están optimizados para el Core Web Vitals aparecen en color verde.
¿Cómo mejorar la puntuación en Core Web Vitals para el SEO?

Existen algunas recomendaciones que pueden servir para mejorar las métricas y la calidad general de una página web. Si un negocio quiere crecer en el mundo digital y lograr un buen posicionamiento, es necesario cumplir con algunos de los siguientes puntos:
1.- Optimizar los CCS y JavaScript del sitio web

Para lograr el mejor rendimiento de una página web una de las mejores formas de lograrlo y cumplir con el algoritmo de Google es optimizar los CCS. Estos deben cargarse y procesarse mucho antes de que el navegador utilizado muestra la página web.
De igual forma, se debe evitar que los archivos CCS o JS bloqueen el renderizado de la página. Es ideal para mantener el sitio web es óptimas condiciones. Para ello, hay que eliminar lo que no se utilice, mejorar la carga de los elementos que componen el sitio web, sobre todo, los más importantes y subirlos comprimidos.
2.- Las librerías de terceros
En este apartado es ideal dejar de usar las librerías de JavaScript complejas y que no han sido escritas por los desarrolladores originales de la página web. Estos suelen cargar elementos que no se utilizan, lo que implica una carga mucho más lenta de la página en cuestión.
Cuando está en funcionamiento, un código de terceros carga contenido crítico, pero lo ideal es que este sea precargado con un rel «pre connect», así se asegura de mejorar el rendimiento y las métricas en el LCP o Largest Contentful Paint.
3.- Los tiempos de respuesta del servidor

Sin un servidor determinado tarda mucho en cargar el contenido, seguramente la página va a tener problemas con las Core Web Vitals. Un servidor que tarda mucho en renderizar un sitio web es negativo para los intereses del nuevo algoritmo de Google.
Queda claro que reducir los tiempos de carga en cualquiera de las métricas es vital para generar la mejor experiencia en el usuario final. De esta manera, Google puntuará mejor tu página y le concederá un mejor posicionamiento en los resultados de búsqueda.
4.- Optimizar los recursos de la página web
En este punto es importante que los contenidos internos de cada sitio web sean de calidad y que mantengan el peso y formato ideal para cada uno de ellos. Las imágenes y los vídeos deben estar creados en el tamaño y peso adecuado para cada página web.
Ya sea en un dispositivo móvil o un ordenador de sobremesa, es importante que las imágenes y los vídeos carguen de forma rápida. Hay que tener en cuenta que las mediciones se hacen de forma independiente si es para móvil o no, por lo que es relevante optimizar cada una de ellas.
La experiencia del usuario se verá mejorada en gran forma si se modifican los contenidos y se hacen aptos para cualquier sitio web, ya sea en un teléfono inteligente o una laptop.
Reducir la complejidad de los diseños también es una buena forma de mejorar la carga de la web. Minimizar el trabajo de la página, sobre todo, la carga de contenidos, ayudará en gran medida y lo hará óptimo y amigable para los usuarios.
En el caso de usar animaciones, hay que tener mucho cuidado, ya que por lo general este tipo de contenidos tarda en cargar y puede producir problemas en la experiencia del usuario. Estos desencadenan cambios en el diseño de manera imprevista.
5.- Limitar la cantidad de contenido en un sitio web

Según algunos estudios realizados, si se limita la cantidad de contenido en la parte superior de un sitio web, se podrá mejorar las métricas en Core Web Vitals. Por esta razón, se recomienda mover el contenido a la parte inferior de la misma.
En definitiva, no hay dudas que el Core Web Vitals y el posicionamiento SEO van de la mano y Google ha hecho mayor hincapié en esto con su nuevo algoritmo que busca simplemente mejorar la experiencia del usuario final.
Ya no se trata simplemente de mostrar contenido de calidad en un sitio web, sino que ahora este contenido debe ser el más sencillo posible a fin de mejorar los tiempos de cargar de un portal web.
¿Necesitas ayuda con el nuevo algoritmo de Google? En Antevenio, te ayudamos a mejorar el posicionamiento orgánico de tu web a través de estrategias SEO eficaces. Consigue los mejores resultados y mantente siempre un paso por delante de tu competencia. No lo pienses más, estás a un solo clic de alcanzar tus objetivos.

