Page Speed Insights de Google: exprime las nuevas funcionalidades para mejorar tu SEO

El gigante de Internet siempre tiene algo novedoso que ofrecer a sus usuarios, como es el caso de Pagespeed Insights de Google. Por ello, es clave que estés al día con todas las actualizaciones, esto es de suma importancia si te desenvuelves en el mundo digital.
La velocidad de carga, el SEO y la optimización general de las páginas son factores fundamentales que siempre debes tener en cuenta. Considera que esto le permitirá a tu sitio obtener un buen posicionamiento en este motor de búsqueda tan destacado.
Por lo tanto, si quieres mantener tu página lo más optimizada posible, tienes que adentrarte en el universo de Pagespeed Insights de Google. Ten en cuenta que vas a encontrar una amplia gama de funcionalidades que serán de gran ayuda para mejorar tu SEO.
Dentro de Pagespeed Insights de Google

Lo primero que tienes que saber es que Pagespeed Insights de Google es una herramienta que se encarga de calcular e indicar el tiempo de velocidad de carga de una página. Aunque para el gigante de Internet este no era un factor determinante, en su última actualización se ha centrado en ofrecer mejores posiciones a las páginas que tienen buena velocidad de carga.
Un punto importante a destacar para que esta herramienta de Google tenga en cuenta la velocidad de carga de tu web; es que, si un usuario se ve afectado por tu velocidad a la hora de cargar, generalmente irá a la competencia.
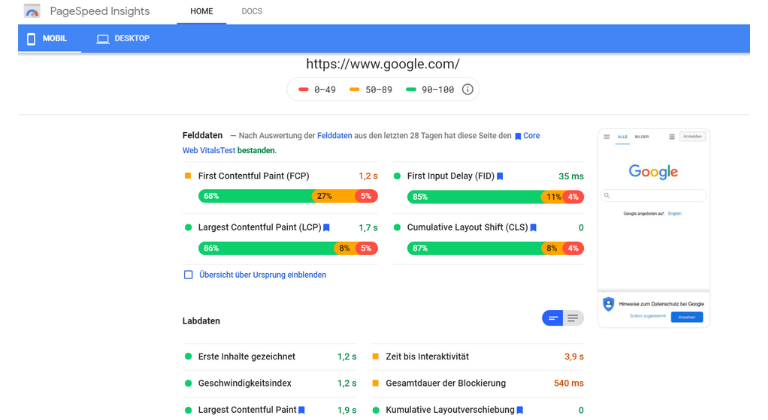
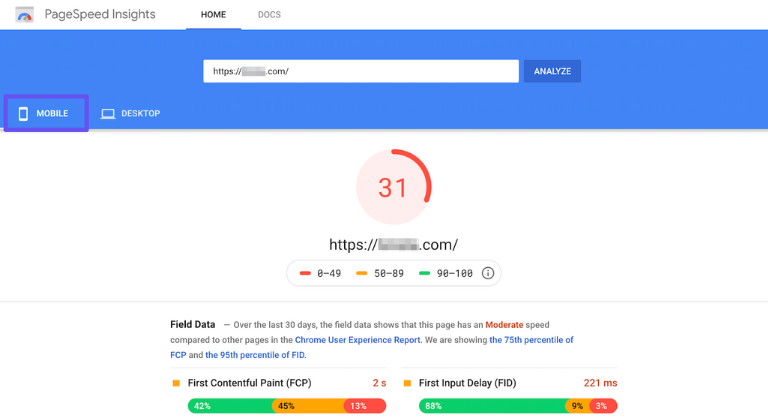
Si quieres conocer la velocidad de carga de una página web, solo tienes que ingresar la dirección de Internet en el campo provisto y listo. Los resultado de la Pagespeed Insights, se mostrará en versión móvil y de escritorio. Además, te brinda la posibilidad de alternar fácilmente entre las vistas; y puedes ingresar cualquier URL válida en la herramienta para su respectivo análisis.
Campos que verás al agregar la URL de la página
Una vez hayas agregado la URL de tu página web en Pagespeed Insights de Google, te encontrarás con lo siguientes campos:
- Datos de campo: esta sección es la que muestra un breve resumen de los últimos 30 días.
- Datos de experimentos: este campo es el que te indica los tiempos de inactividad y uso.
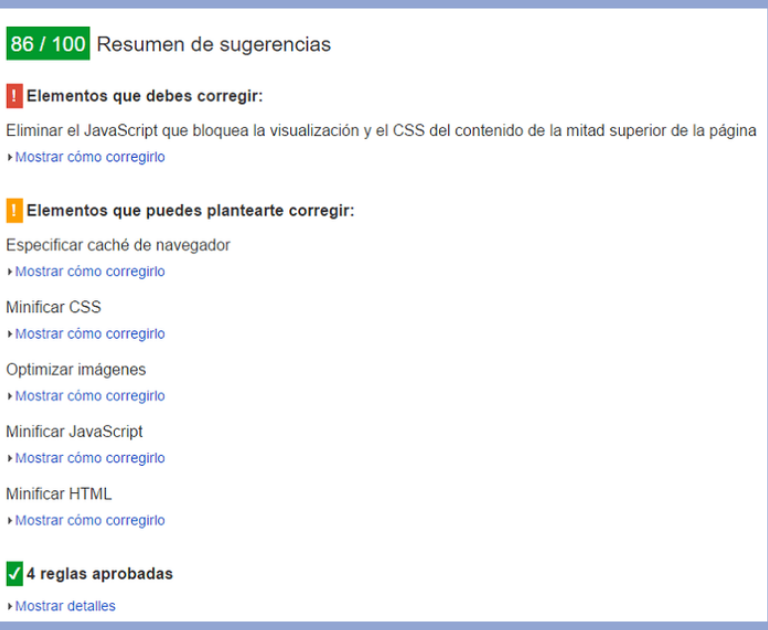
- Oportunidades: una de las secciones más importantes, debido a que en ella puede conocer cuales son los puntos críticos a mejorar para optimizar la velocidad de carga.
- Diagnósticos: este es otro campo que debes tener en cuenta, al igual que con «oportunidades», podrás ver diferentes puntos que necesitas mejorar.
- Auditorías aprobadas: a diferencia de las dos anteriores, en esta sección Google te muestra lo que estás haciendo bien y lo que debes mantener de esa forma.
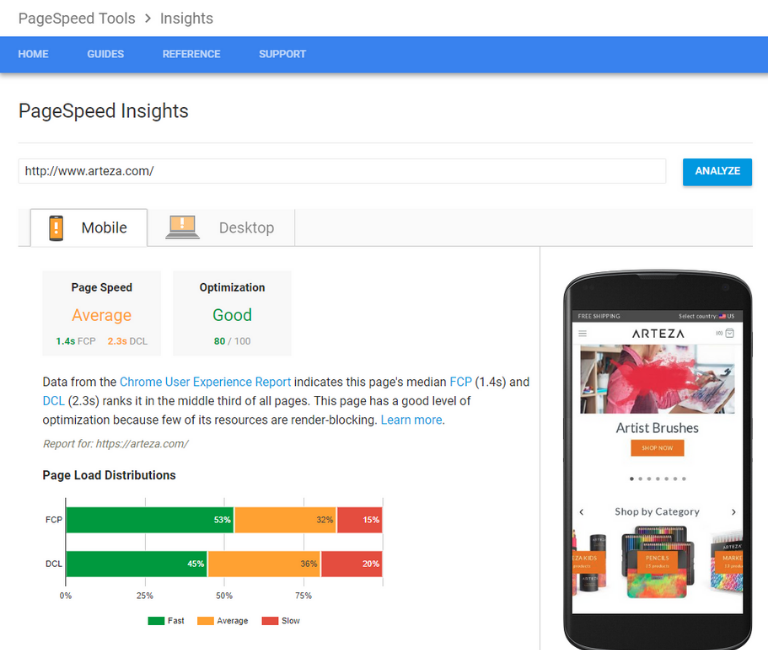
Categorías de optimización y puntuación de Google

Antes de profundizar en las funcionalidades que ofrece Pagespeed Insights de Google para mejorar tu SEO. Es de gran relevancia que tengas conocimiento de las diferentes categorías con las que cuenta este motor de búsqueda a la hora de clasificar y puntuar tu web:
Optimización
En el caso de las optimizaciones, Google las divide en tres grandes categorías para poder clasificar un sitio web:
- Web rápida: esto quiere decir que la web se encuentra en el tercio superior de las páginas más rápidas.
- Normal: en este caso, esta categoría indica que la web está en el tercio intermedio de las páginas más rápidas de Internet.
- Web lenta: si está en esta categoría, significa que se encuentra en el tercio más lento de las páginas de Internet.
Puntuación
En cuanto a la puntuación que muestra Google, se trata de un valor que va de 0 a 100. Considera que una nota cercana a 100, quiere decir que la página es extremadamente rápida y que no hay nada por optimizar. Pero si es cercana a 0 significa que hay mucho por mejorar.
Google se encarga de dividir la puntuación de la siguiente forma:
- Nota buena: Puntuación de 80 o superior.
- Media: Puntuación entre 60 y 79.
- Nota baja: Puntuación entre 0 y 59.
Cómo usar Pagespeed Insight de Google
Ten en consideración que para poder utilizar el Pagespeed Insights de Google debes conocer los diversos factores que van a incidir en la página. Se trata de todos aquellos elementos que convergen y que a través de ellos se puede cargar más rápido o más lento de lo normal.
Pero es clave que tengas conocimiento de la Pagespeed, este es un recurso esencial para que la experiencia del usuario al entrar al portal sea la más óptima posible. Esto puede ser de gran ayuda para optimizar o entregar el mayor rendimiento a tu sitio web.
Las personas que no tienen conocimiento sobre esto pueden tener una pérdida de tráfico orgánico o carencia de interés por continuar ahondando y navegando en la página. Y este tipo de problemas tienen soluciones bastantes prácticas y sencillas.
Puedes hacer un análisis de Pagespeed, el cual se encarga de medir e incluir la experiencia de usuario. Google recibe estos datos de los usuarios que utilizan el navegador Chrome interno y comparten voluntariamente sus estadísticas de uso con Google.
Hay que destacar que los datos de Lighthouse se incluyen en el análisis. Debido a que el test de Pagespeed evalúa y mide el rendimiento, así como la facilidad de uso y acceso de la URL indicada.
Aprovecha las funcionalidades de Pagespeed Insights
Ahora que ya sabes más sobre esta herramientas de Google, es momento de que conozcas sus funcionalidades más destacadas. Estas no solo te ayudarán a mejorar la velocidad de carga de tu página web, sino que serán unas grandes aliadas para optimizar tu SEO:
1.- Minimiza CSS, JavaScript y HTML

Los archivos CSS, por lo general, son más grandes de lo necesario para facilitar su lectura a los usuarios. Estos pueden incluir varios retornos de carro y espacios que no son necesarios para que los equipos comprendan su contenido.
No es más que el proceso de condensar tus archivos eliminando caracteres, espacios y duplicaciones innecesarias. El gigante de Internet aconseja esta práctica, ya que reduce el tamaño de los archivos CSS, lo que puede ayudar a mejorar la velocidad de carga.
Puedes apoyarte en un plugin como Autoptimize o WP Rocket para minificar tus archivos CSS. Ten en cuenta que lo mismo ocurre con JavaScript y HTML, y estas mismas herramientas pueden ayudarte a manejar esta tarea para tu sitio de WordPress.
2.- Usa los activos estáticos con una política de caché eficiente
Otra recomendación que no se puede omitir es el aprovechamiento de la memoria caché del navegador. En la versión 5 de Pagespeed Insights de Google, puedes encontrarla etiquetada como activos estáticos de servicio con una política de caché eficiente.
Tienes que saber que el «caching» es un proceso en el que los navegadores guardan copias de sus páginas. Lo que ayuda a que puedan ser cargadas más rápidamente en futuras visitas. Una de las maneras más comunes en que los sitios de WordPress implementan el caching es con plugins. A través de opciones como WP Rocket y W3 Total Cache que son las más populares.
Pero hay algunos proveedores de hosting que permiten el caching a través de sus servidores. Por lo tanto, tienes que asegurarte si este es el caso de tu host antes de instalar un plugin de caché. Cuando ya hayas habilitado el almacenamiento en caché para tu sitio, puedes pasar a la «eficiencia» de su política de almacenamiento en caché.
Los navegadores limpian sus cachés de forma periódica para refrescarlos con copias actualizadas. Lo recomendable es que el período de tiempo sea más alto en lugar de más bajo. Por ejemplo, si limpias las cachés cada dos horas, eso anula el propósito de usar esta técnica en primer lugar. Para optimizar el período de caducidad de su caché puedes utilizar las cabeceras Cache-Control y Expires.
3.- Tamaño adecuado de las imágenes

Las imágenes forman parte de la optimización SEO, por lo que si no las trabajas bien pueden representar un obstáculo para el rendimiento de tu sitio. Por ejemplo, si tu página incluye imágenes que son más grandes de lo necesario, usa CSS para redimensionarlas adecuadamente.
Debes saber que esto lleva más tiempo que la simple carga de las imágenes en el tamaño correcto inicialmente, lo que afecta el rendimiento. Pero puede solucionarlo subiendo imágenes del tamaño adecuado o usando «imágenes de respuesta». En este caso, tendrías que crear imágenes de diferente tamaño para varios dispositivos.
Una manera de hacerlo es utilizando el atributo srcset, que se añade a las etiquetas<img>, con él específicas los archivos de imagen alternativos de diferentes tamaños. Los navegadores son capaces de leer esta lista, determinar qué opción es la mejor para la pantalla actual y ofrecer esa versión de su imagen.
El atributo srcset se encarga de especificar los diferentes archivos disponibles. Mientras que el atributo sizes le dice a los navegadores cuál debe ser usado basado en el tamaño de la pantalla actual.
Estas son solo algunas de las recomendaciones que puedes aplicar que te ayudarán tanto en la velocidad de carga como en la optimización SEO. También puedes combinar y optimizar archivos externos de JavaScript y los optimiza, priorizar CSS importantes y diferir JavaScript, usar formatos de vídeo para el contenido animado, y mucho más.
Cómo has podido comprobar, el posicionamiento es un aspecto que requiere de tiempo y paciencia. Optimiza tu relevancia en los buscadores de la mano de Antevenio y las estrategias de branding de SEO que ponemos a tu alcance.

