¿Todavía no sabes qué es AMP (Accelerated Mobile Pages)?. Se trata de un lenguaje de creación de sitios web derivado del HTML. Y optimizado para que las webs se carguen más rápidamente en los dispositivos móviles. AMP es una iniciativa de código abierto promovida por Google. Teniendo en cuenta que:
- Es sabido que el tráfico desde los dispositivos móviles es superior al que se produce en ordenadores de sobremesa. Pero, en muchos casos, los diseños no se adaptan correctamente.
- En lo que respecta a la velocidad de carga, la experiencia de navegación del usuario baja considerablemente cuando la carga de un sitio web es excesivamente lenta.
AMP nace con el objetivo de mejorar la velocidad de carga de las páginas web para móviles. Las páginas AMP se programan en un lenguaje propio, una variación del HTML, llamada AMP HTML. Que es un nuevo formato abierto con licencia Apache y cuyo código está disponible ya en GitHub para que todos los interesados puedan aprovecharla e integrarla en sus sistemas de gestión de contenidos y entiendan qué es AMP.
¿Ayuda AMP a posicionar?

Según Google, en las primeras pruebas, AMP disminuyó el tiempo de carga entre un 15% y un 85%.
En diciembre de 2015, Google informó que disponer de una Accelerated Mobile Page podría convertirse en un factor de posicionamiento en los rankings. Dato importante para interesarte en saber qué es AMP.
Como era de esperar, webmasters, responsables de marketing y especialistas en SEO comenzaron a analizar cómo podía eso afectar a las páginas móviles. Descubrieron que había varias cosas que apuntaban al hecho de que Google AMP tiene, en realidad, un gran impacto en los rankings de búsqueda.
Las páginas optimizadas AMP obtienen mejores rankings y convierten, sin lugar a dudas, más visitantes de páginas móviles en clientes. Por eso te interesa también saber qué es AMP.
Los problemas de las Accelerated Mobile Pages

Ahora bien, las AMP ayudan a cargar muy rápido las páginas, pero también tienen sus inconvenientes. Algunos de sus principales problemas son los siguientes:
- Deficiente experiencia de usuario. Hay que señalar que las páginas AMP tiene URLs muy complicadas, diferentes de las páginas normales con el mismo contenido. Esto dificulta el SEO tradicional, en parte, pero, sobre todo, dificulta la posibilidad de compartir los contenidos por parte de los usuarios.
- Es muy cerrada. Es muy dificil salir de una AMP. Te metes en un ecosistema que te obliga a seguir en ella.
- URL del navegador. Cuando se posiciona una AMP en Google, en las SERPs se ve la URL de la página en cuestión. Sin embargo, cuando se accede a la página, la URL que aparece es de Google. Desde Google, dicen que esto es un error y que se está resolviendo. Pero, de momento, es un problema.
- Webs muy simples. Las páginas AMP son muy simples visualmente. Se eliminan todo tipo de plugins y elementos visualmente atractivos. Esto hace que la página cargue rápido, pero, evidentemente, ofrece una experiencia un tanto escasa para el usuario.
- Página extra a generar. Otro problema es que se genera una nueva página para un mismo contenido. Con lo cual tienes una página mobile, otra página normal y, si te decides a implantarla, una AMP. Tres páginas para el mismo contenido y esto no deja de ser problemático. Podria ser considerado contenido duplicado.
El lenguaje AMP HTML

La tecnología AMP utiliza, como el resto de las páginas, el lenguaje de programación HTML.
Este lenguaje ha adoptado un nombre ligeramente diferente: AMP HTML y se destacan varias diferencias:
- Solamente se pueden usar usar las etiquetas HTML permitidas o equivalentes. Por ejemplo, la etiqueta para las fotos, img, puede usarse con la forma img-amp. Que permite publicar fotos pero con menos peso, por lo que se cargan más rápidamente. Otras etiquetas, como object o frame, no pueden utilizarse.
- El uso de los recursos JavaScript queda restringido a las librerías de AMP HTML.
- Uso de cachés CDN del propio proyecto, lo cual permite que sea este tipo de servidor el que obtenga las páginas AMP, confirme que su implementación sea correcta y, en caso afirmativo, guarde la respuesta para poder servirlo al usuario en óptimas condiciones.
Se emplea el uso de los CDN del proyecto para cachear el contenido y servirlo desde allí. Además de que la implementación debe seguir unas normas más estrictas haciendo uso de los componentes que ofrece el proyecto AMP.
Qué es AMP y cómo funciona
- Tu web seguirá estando en HTML, como siempre.
- Las páginas en HTML de tu web que tengan una versión AMP deberán tener una etiqueta en el código con un atributo ‘amphtml‘. Este le dice a Google dónde se encuentra esa versión.
- A su vez, las páginas AMP de tu web, deberán tener una etiqueta con un atributo «canonical» que dice cuál es la página HTML de la que procede. Así, se evitará que se contemple como contenido duplicado.
- Las páginas AMP independientes, o sea, que no tengan una versión HTML, tendrán un ‘canonical‘ a si mismas, para que se indexen.
¿Qué se consigue con AMP?

El objetivo es mejorar la experiencia de los usuarios. Está comprobado que si pasados 3 segundos, una página web no aparece correctamente en los dispositivos móviles, al 40% de los usuarios se aburre o se va.
Esto es precisamente lo que quiere evitar la plataforma AMP. Pone los medios técnicos necesarios al alcance de los programadores o responsables de las webs para que puedan optimizar su rendimiento en dispositivos móviles, sobre todo, en lo que hace referencia a la velocidad de carga.
Qué es AMP y qué se puede lograr con el sistema AMP:
- Las páginas que utilizan la tecnología AMP se cargan en los móviles hasta un 85% más rápido que las páginas convencionales.
- El promedio de carga estimado de las páginas AMP no llega a un segundo.
- El gasto de datos es hasta 10 veces menor y también se reduce notablemente el de batería.
¿Cómo se identifican?

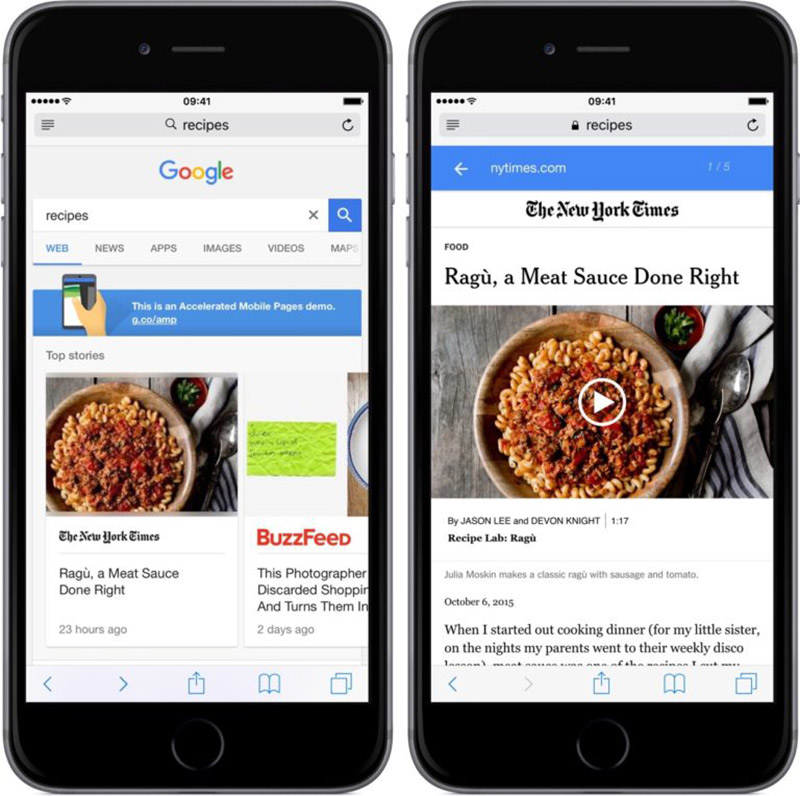
Estas páginas se identifican porque en las búsquedas realizadas en Google con un smartphone aparece el símbolo de un relámpago acompañado de las siglas AMP.
Otra manera de identificarlas es porque al principio de la dirección URL de la web a la que queremos acceder aparecen también las siglas AMP.
En líneas generales, la tecnología AMP aumenta el número de visitas y la permanencia en la página.
Recomendaciones para crear páginas AMP
Desde Search Engine Journal hacen una serie de recomendaciones a la hora de crear una página AMP que ayudan a entender mejor qué es AMP:
- Título: Uno de los elementos más importantes. Crear un título directo y persuasivo.
- Imagen. Buscar o diseñar una imagen original y que capte la atención del usuario.
- Primeras 100 palabras. Las primeras 100 palabras son fundamentales para describir el contenido de la página de forma precisa y conseguir el click del usuario.
Estructura
Qué es AMP y cómo se estructura
La estructura de una página AMP cuenta con los siguientes archivos:
- AMP HTML. Un sublenguaje de HTML con elementos personalizados que ofrecen un rendimiento superior y una carga instantánea de contenido estático.
- AMP JS. Un framework de Javascript para las páginas móviles que, en su mayoría, administra los recursos y su carga. Muy importante indicar que en Accelerated Mobile Pages no está permitido otro tipo de Javascript que no sea el propio facilitado por AMP JS.
- AMP CDN. Se trata de una red de distribución de contenido opcional, lo que cogería tus páginas AMP, las guardaría cacheadas y quedarían automáticamente optimizadas.
- AMP Caché. Este consiste en un sistema de distribución de contenido y archivos basada en proxy para proporcionar todos los documentos de AMP válidos. Esta caché almacena, a modo de captura, los diferentes HTML del sitio web. Por tanto, la entrega será aún más ágil. De este modo, todos los archivos se cargan desde el mismo origen que además usa http 2.0 por lo que la entrega de los mismos tendrá la máxima eficiencia.
Tras el lanzamiento de AMP, nace AMP Lite y RAISR

Son las nuevas armas de Google para que navegues a máxima velocidad aún teniendo una conexión limitada.
El objetivo es ofrecer la mejor experiencia a los usuarios mientras navegan por internet con una conexión lenta. Por esto, Google ha lanzado una versión más ligera del proyecto AMP.
Esta nueva versión llamada AMP Lite mejora en un 45% el consumo de los datos de su predecesor. Para ello, se comprime gran parte de la información gráfica. En este proceso, Google comprime las imágenes en un formato llamado WebP sólo con aquellos navegadores con los cuáles es compatible.
Estas imágenes hacen uso de otra gran novedad lanzada por el famoso buscador, el algoritmo RAISR. Este algoritmo es capaz de reducir el peso de una imagen en un 75%. Aunque con una ligera perdida de la calidad, en ocasiones casi inapreciable. Con estos dos avances, Google se pone a la cabeza en la experiencia de usuario en dispositivos móviles.
AMP se construye gracias a una profunda colaboración con miles de desarrolladores, editores, sitios web, plataformas de distribución y empresas de tecnología. Más de 1.5B de páginas AMP se han publicado hasta la fecha. Y más de 100 empresas líderes en análisis, ad tech y proveedores de CMS apoyan el formato AMP.
En definitiva, Accelerated Mobile Pages es un proyecto diseñado para optimizar y lograr que las páginas móviles sean más rápidas. Se trata de partir de una página que ya está optimizada para dispositivos móviles. Y, después, transformarla en una página aún más rápida llevándola a su estado más básico.
Algo fundamental para incrementar de manera considerable la captación de leads en entornos móviles. Antevenio somos especialistas en Performance Marketing estratégico. Estamos enfocados en ofrecer resultados de calidad con objetivos cuantificables desde el primer momento.


