
Los banners de rich media son anuncios con funciones avanzadas como vídeo, sonido u otros elementos que atraigan a los usuarios. Y que consiguen que estos interaccionen con el contenido propuesto. Así, para captar la atención de la audiencia, pueden expandirse, flotar, y mucho más.
Con la ventaja añadida de que se puede acceder a métricas acumuladas del comportamiento de la audiencia, incluidos el número de expansiones, de los distintos eventos de salida y de los vídeos finalizados para obtener datos exhaustivos sobre el éxito de la campaña.
Los banners de rich media se suelen realizar en HTML5. Y pueden incluir varios niveles de contenido en una ubicación: Vídeos, juegos, tuits a raíz de un anuncio, etc. Si lo que buscas son clics y crear notoriedad de marca, éste es el formato ideal de banner.
Según un estudio de Mediamind, los banners de rich media triplican las visitas a la página web si se compara con los formatos display estándares. Se basaron en el análisis de 24.000 anuncios con un lanzamiento de más de 12.000 millones de impresiones. La probabilidad que un usuario haga clic, según los resultados del estudio, es cuatro veces mayor que los banners estándar. Pudiendo aumentar hasta nueve veces más si, además, la creatividad incluye un vídeo.
Rich media vs formatos estándar
Los banners con formato estándar son los tradicionales diseñados con gifs, jpgs o en swf (flash). Pueden ser estáticos, en formato jpg por ejemplo, o con movimiento, como una película en flash o un gif animado. En cuanto a su peso, los banners estáticos suelen estar sobre los 40-50 kb. máximo. En cambio, los banners de rich media pueden llegar a los 10 Mb.
Por eso, si utilizas banners de rich media tienes que tener en cuenta que se exige y advierte a los creativos o al anunciante que el usuario tenga la opción de cerrar o parar la creatividad rich media. Porque, si no, a algunos usuarios les puede parecer intrusivo y, en algunos casos, molesto.
Por eso es importante que incluyas las siguientes especificaciones:
- Mouse-over o Mouse-off: Para que sea el propio usuario el que abra o cierre la expansión del banner al retirar el ratón.
- Botón cerrar: El banner debe tener un botón de cierre para que el usuario pueda hacer clic y cerrarlo cuando lo desee.
- Play, pause y stop para vídeos: Para que sea el propio usuario el que pueda elegir ver el vídeo, pararlo o, incluso, incluso eliminar el sonido si lo tuviera.
3 ventajas que te ofrecen los banners de rich media
1.- Dispones de datos estadísticos
Los banners de rich media te permiten hacer un seguimiento de la interacción del anuncio con tu usuario. Accedes a estadísticas concretas, como por ejemplo:
- Cuánto tiempo mira tu anuncio el usuario.
- En qué momento hace clic.
- En qué parte del anuncio.
- Cuándo lo abandona.
- Cuántos usuarios vieron el vídeo.
2.- Mayor espacio
Te dan más flexibilidad para incluir elementos gráficos y texto porque cuentas con más espacio que en los banners tradicionales. Puedes, además, incluir diferentes call to action. Por ejemplo, a redes sociales o a la home de tu sitio web.
3.- Mayor impacto online y offline
Algunos estudios avalan que la interacción del usuario con este tipo de banners favorece la imagen de marca e impulsa la intención de compra tanto en el entorno digital como en tiendas físicas. Cuanto mayor es el tiempo de exposición e interacción con el anuncio, más positivo es el comportamiento del usuario.
Esto se traduce en un mayor número de visitas, en una navegación detallada y en un aumento en las búsquedas de tu marca en Internet.
10 ejemplos de banners de rich media
1.- Skin counter expandible

Este formato de banners de rich media constan de un vídeo banner y un skin con posición fija en su inicio. Al realizar la acción de rollover sobre el vídeo banner comenzará una cuenta regresiva de 3 segundos, la cual al llegar a 0 expandirá un layer a pantalla completa.
El skin contiene un botón de cerrar en su ángulo superior derecho que al ser pulsado eliminará totalmente el anuncio de la pantalla.
El layer expandido cuenta con 2 instancias del mismo vídeo, una como background y otra centrada generando un efecto visual doble al usuario ya que al estar sincronizados genera la impresión que los elementos del vídeo se traspasan de uno a otro. El layer contiene un botón de cerrar que lo repliega. Este formato está diseñado para que sea una plantilla y que no sea necesario programar nada.
2.- Banner a Layer

Se inicia con un banner tradicional de tamaño libre que, por medio de mouseover o clic, despliega un layer. El mismo puede cerrarse mediante un botón de cerrar o al finalizar la animación. El banner tendrá un botón que le permitirá al usuario volver a desplegar el layer si lo requiere.
Para visualizar el layer se incluirá un botón de abrir, mediante la acción de rollover o clic, según corresponda. El Layer puede tener fondo transparente y debe tener un botón para cerrarlo.
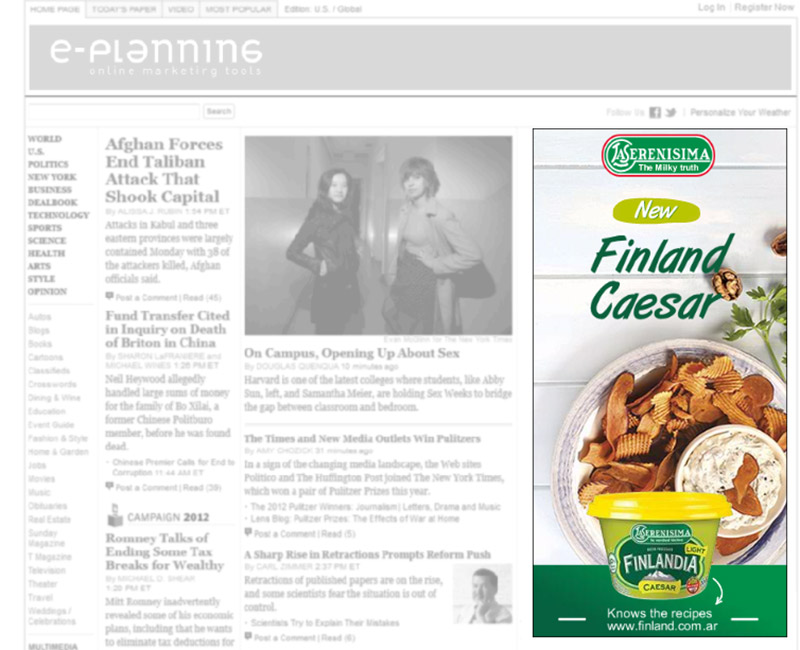
3.- Expandible múltiple

Este formato de banners de rich media presentan un anuncio replegado de tamaño y posición a elección. Mediante la acción de mouseover o clic sobre el mismo, expande un banner en dos direcciones, a la izquierda y hacia abajo. Puedes configurar también la dirección de la expansión.
Banner replegado: Debe incluir un botón abrir que mediante clic o rollover despliegue el anuncio de mayor tamaño.
Banner expandido: Para replegar el anuncio se debe incluir el botón cerrar, que funcionará mediante clic o rollout. Al cerrarse quedará solo a la vista el banner replegado. Se podrá volver abrir las veces que el usuario quiera, haciendo clic o rollover en el banner replegado.
4.- Expandible Push

Este formato se compone de un anuncio que se expande empujando el contenido del sitio web. Se muestra en 3 instancias:
- El anuncio aparece desplegado desplazando el contenido del sitio web, se cierra automáticamente al finalizar la animación o por el botón cerrar.
- El anuncio se ve replegado y presenta un botón para poder abrirlo. Al replegarse el contenido del sitio web vuelve a su lugar original.
- El anuncio se ve desplegado pero no se cierra hasta que el usuario no haga clic en el botón cerrar.
5.- Expandible rollover

¿Cómo funciona este tipo de banners de rich media? Al principio, el anuncio aparece replegado y se puede desplegar mediante mouseover o por clic.
En la segunda instancia el anuncio se despliega por encima del contenido del sitio web y puede replegarse por rollout o por clic.
6.- Folding

Este formato consta de un banner que mediante clic o mouseover se expande imitando el despliegue de un papel por sobre el contenido del sitio web. Se repliega con un botón de cierre de forma inversa al despliegue.
El banner replegado debe incluir un botón abrir que mediante clic o rollover despliegue el anuncio de mayor tamaño.
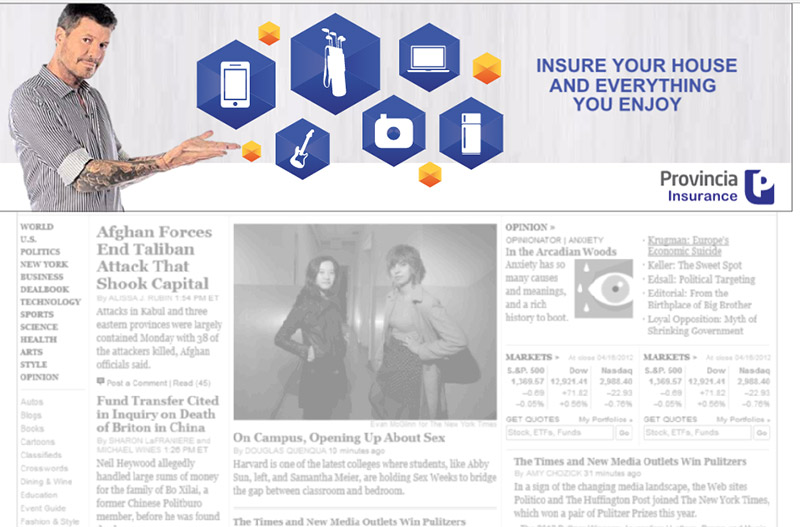
7.- Formatos de impacto

La creatividad de este tipo de banners de rich media muestra un layer sobre el sitio en primera instancia. Y luego termina en 2, 3 o 4 banners comunes. Se puede volver a visualizar el layer presionando sobre los botones abrir de los banners.
Todos los banners pueden tener la opción para ser cerrados. Su diseño tiene en cuenta los siguientes aspectos:
- Layer: Debe incluir un botón cerrar.
- Laterales: Debe incluir un botón abrir que mediante click o rollover abre el layer. También pueden llevar botón de cerrar para cerrar los laterales.
- Banner top: Puede incluir un botón de abrir que mediante click o rollover abre el layer. También pueden llevar boton de cerrar para quitarlo del sitio.
- Extra Banner: De la misma manera que el anterior, puede incluir un botón de abrir que mediante click o rollover abre el layer. Y también lleva un boton de cerrar para quitarlo del sitio.
8.- Inline

Se trata de una creatividad que se inicia desplegada en el medio de una nota dando un efecto de expansión. Está conformada por un vídeo en autoplay con sonido que se activa por mouseover. Al finalizar el vídeo, el anuncio se repliega y desaparece reposicionando el contenido en su lugar original.
Se deben indicar las medidas del ancho y alto del anuncio del desplegado. El vídeo debe tener el mismo tamaño del área en la que se lo quiere colocar en la creatividad. Opcionalmente, se le pueden agregar controles para el vídeo y un botón de cerrar. De ser así se debe agregar mediante una capa en formato div en la creatividad.
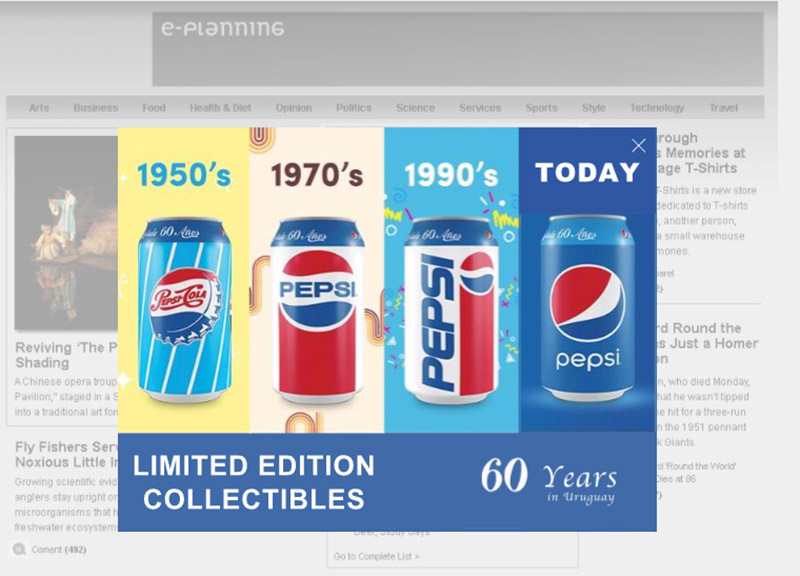
9.- Layer

Este anuncio aparece sobre el contenido del sitio web. El anuncio cierra automáticamente al finalizar la animación y también posee un botón para que el usuario pueda cerrarlo cuando desee. El layer debe incluir un botón de cerrar o saltar anuncio.
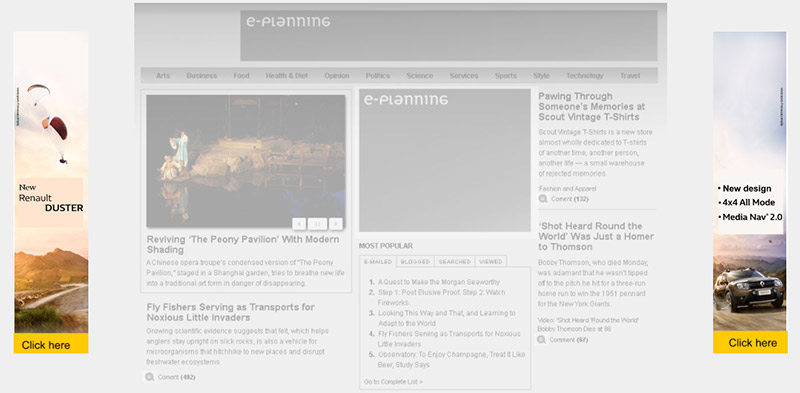
10.- Takeover

Este anuncio aparece al ingresar a un sitio web o una sección individual, ocupando la totalidad de la pantalla. Cuando finaliza su animación o mediante acción del usuario, desaparece desplazando el sitio de izquierda a derecha y deja un banner residual en un espacio específico del sitio.
Para visualizar el layer se incluirá un botón de abrir mediante la acción de rollover o clic, según corresponda. El Layer puede tener fondo transparente y debe tener un botón para cerrarlo.
¿Quieres realizar una campaña con formatos Rich Media?
Antevenio te permite realizar la compra anuncios en formatos de alto impacto Rich Media, en dispositivos móviles y de escritorio, en Europa y América en su Red publicitaria «Brand Safe». Para más información no dudes en ponerte en contacto con Antevenio Rich&Reach aquí

