
El 2016 fue el año del Flat Design. Se convirtió en una de las tendencias de comunicación online para más tarde dar la bienvenida a los cinemagraphs o también denominado gif. Imágenes que son vídeos, ya que no son estáticas sino dinmámicas.
¿Qué es el Flat Design?

Las apariencias minimalistas y sencillas cobraron protagonismo el año pasado y este año continua ganando terreno. Parece que ha venido para quedarse.
Se eliminan los elementos extras como las sombras, texturas, biseles y gradientes. Se huye también de grandes imágenes que sobrecarguen. El diseño plano se caracteriza por ser sencillo.
Este tipo de diseño es creado en diseños acabados que viven en dos dimensiones y no en tres contando con las funciones que ofrece la interfaz normal.
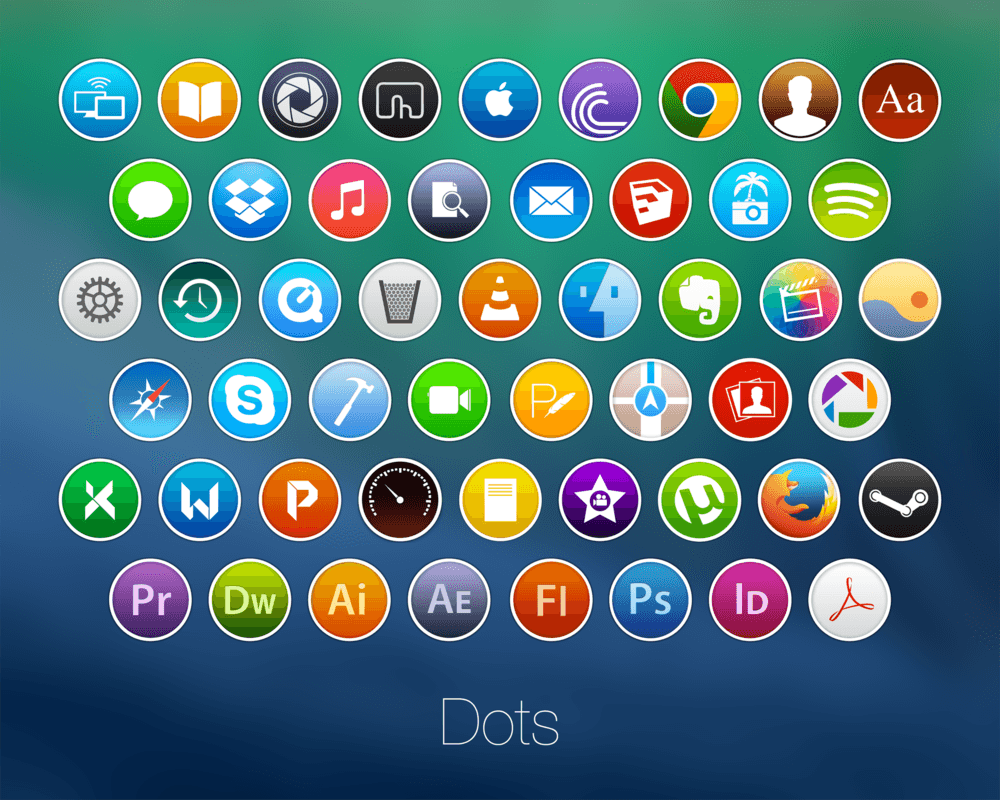
El Diseño Plano pretende crear interfaces más digitales e innovadoras. Un buen ejemplo son los iconos de Mac OSX de la image. Son los mismos iconos en forma y estilo pero con un diseño flat. Se puede observar cómo alejarse de los detalles y elementos de sombras y texturas, no impide que se reconozca el diseño como tal.
Iconos Mac IOS Diseño Plano

¿Dónde se usa el Flat Design?
Este diseño tiene sus orígenes en Microsoft. Esta empresa multinacional comenzó a introducir el diseño plano en su interfaz de Windows Phone en el año 2010. Los siguientes años continuaron haciendo uso de esta tendencia pero con una renovación.
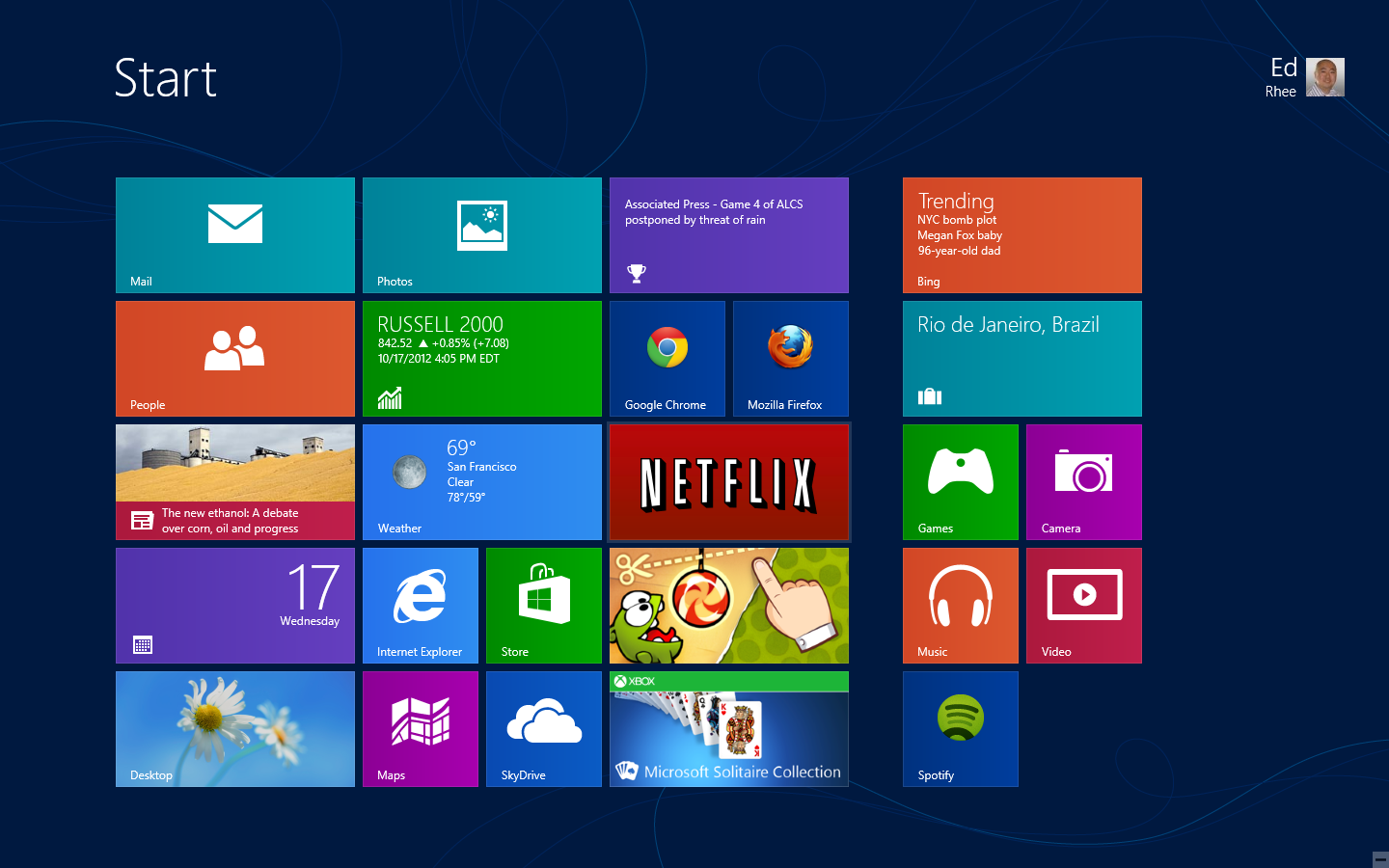
La interfaz de XBOX 360 daría la bienvenida con un innovador diseño. Y más tarde en 2012 daría lugar lo que supuso el éxito de la compañía, Windows 8.
Diseño Plano en Windows 8

El siguiente en introducir este tipo de diseño fue Google. Productos como Gmail, Google+, Calendar, etc. o han ido incorporando todos estos cambios poco a poco.
Diseño Plano en Google

El último en subirse al carro de este diseño fue el popular Apple. En un principio, la compañía apostó por otro tipo de interfaz, que con el tiempo no funcionó.
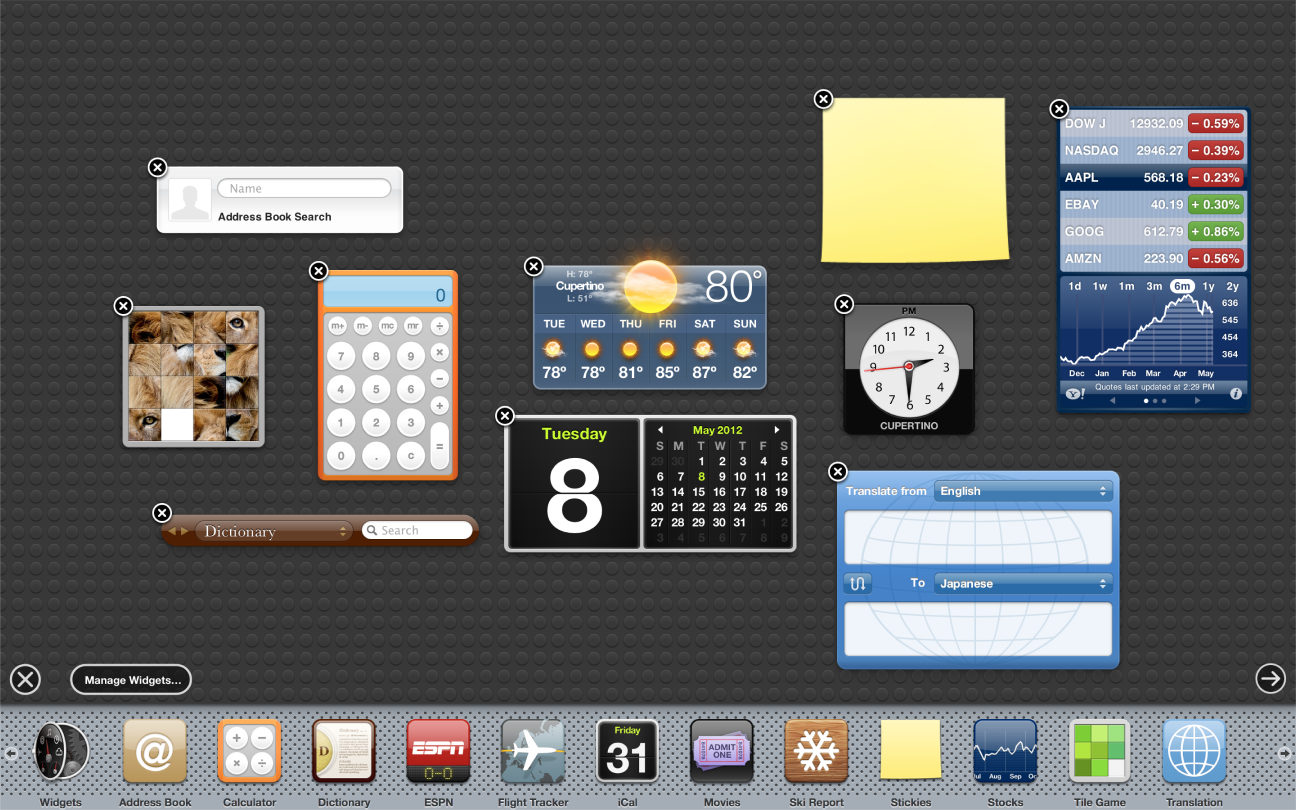
Se trata del diseño con nombre Skeumorphism. Un tipo de arte que trata de imitar la realidad haciendo uso de todo tipo de elementos como sombras, texturas, etc. lo contrario a lo que era el diseño plano.
Diseño Skeumorphism Apple

Se puede observar en la imagen de arriba, de que se trataba de una interfaz muy distinta a lo que proponían en Windows.
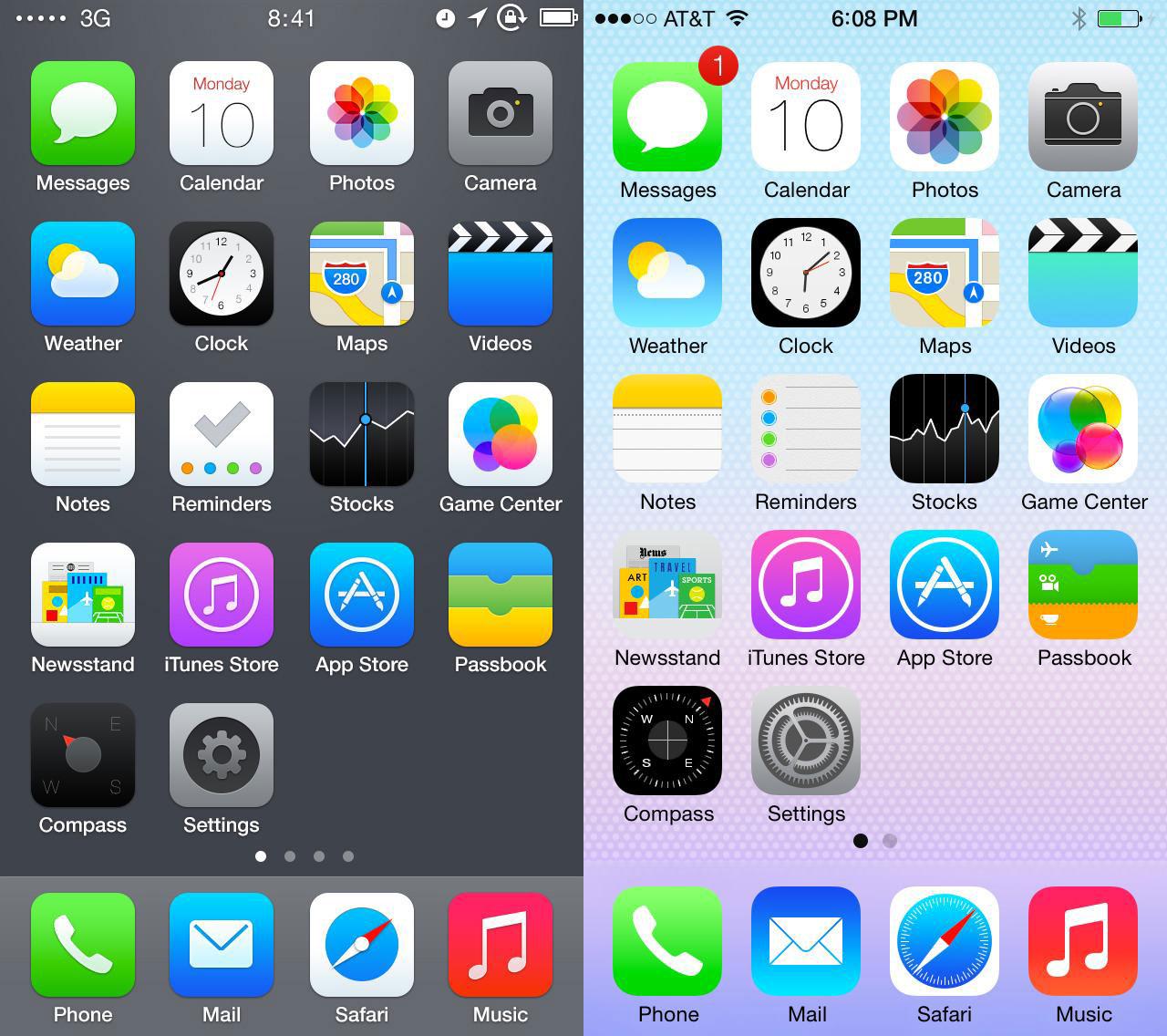
Tras el éxito que tuvo el diseño plano, Apple tuvo que echar marcha atrás y adaptarse a la tendencia del momento. En la versión 7 de su iOS, ya comienzan a introducir parte de este diseño plano.
Versión iOS 7 de Apple con Diseño Plano

De la misma forma que el iOS 7, fue Android 4 el que mostró sus iconos con este tipo de diseño.
Android 4 con Diseño Plano
![]()
Esta moda o tendencia comenzó como diseño gráfico o web para más tarde adaptarse a los móviles. El consumo que se hacía desde este dispositivo era cada vez mayor, así que las empresas no se podían quedar atrás, si querían mantener a sus clientes satisfechos.
Entre todas las ventajas que tiene este tipo de diseño, uno es la adaptación responsive, es decir, a la pequeña pantalla. Así, es muy común que todas las aplicaciones móviles muestren estos colores y estas formas geométricas, características del diseño plano.
Por último, y sin dejar de lado la comunicación más offline. Se puede encontrar en banners, publicidad de productos, revistas y folletos.
La revolución que ha causado este tipo de diseño es enorme. Sólo hay que ver como todas las compañías y medios han tenido que introducir esta tendencia en cada uno de sus productos.
Este éxito se debe a muchos motivos como la adaptación a dispositivos móviles, que es clave en la actualidad. Pero existen otras muchas razones por las que este diseño funciona. Estas son algunas de las ventajas del diseño plano.
Ventajas del Flat Design

1.- Diseño sencillo e intuitivo
Este tipo de diseño permite que cualquier usuario pueda hacer uso de una página web. El cliente es capaz de aprender sólo a manejar esta interfaz por su facilidad y simplicidad.
Además, sólo es mostrado lo que interesa al usuario y lo que quiere saber. Así, no se complica la vida del cliente y permite que haya una mayor interacción.
2.- Un diseño multicanal
Esto significa que este diseño será encontrado en todos y cada uno de los canales. Tanto si cuentas con un ordenador o portátil, como si te bajas una aplicación de iOS o Android. O te conectas desde Google.
Todos los canales comparten los mismos iconos con mismas texturas, colores y formas. El resultado es que el usuario está tan familiarizado que sabrá utilizarlas de manera individual, sin necesitar ninguna ayuda.
3.- Relevancia estética en diseño web
Juega un papel fundamental en lo que se refiere a lo estético. Esto influye en la comunicación e interacción de los usuarios. Los mensajes que se muestran son fáciles de leer, ya que cuenta con una tipografía clara.
Además, por ser la simplicidad uno de sus grandes características, no abusa te texto ni sobrecarga con mucha información. Esto es una gran ventaja para el usuario a la hora de tener que leer algo.
En cualquier caso y a pesar de su minimalismo es perfecto para un diseño de landing page y de páginas web.
4.- Valoración positiva de Google
El hecho de que el buscador Google valore positivamente tu página, siempre es algo a tener en cuenta. Esto ocurre debido a que este tipo de diseño ayuda en la usabilidad que pueda tener un usuario al navegar por cualquier sitio web.
Igualmente, otro de los aspectos que son destacados por Google es el mínimo tiempo de carga. Este tipo de diseño al contar con pocos componentes cumple a rajatabla esta cuestión. El Flat design optimiza la carga de archivos de manera excelente y logra que encuentra inmediatamente lo que busca.
Cumplir con estos dos aspectos por los cuales Google puntúa a las webs, ayuda a que tu página se encuentre mejor posicionado en el ranking de búsquedas.
La usabilidad en el diseño plano

La relevancia que tiene la experiencia que puedan tener tus usuarios con la web es lo que marca el principio de algo o el final.
Si has decidido crear un diseño plano, debes realizar prototipos de web y pruebas primero para ver si funciona. Es imprescindible comprobar la usabilidad que pueda tener el usuario desde el principio.
Un buen método es hacer uso del Test A/B como el que te proporciona MDirector. Podrás comprobar entre dos páginas de diseño, cuál es la que mejor funciona y cuál convierte más.
Aunque un buen diseño dónde el arte es predominante pueda causar sensaciones. También puede ocurrir que tras los análisis realizados en las pruebas, los resultados sean negativos en cuanto a experiencia de usuario. La estática es importante, pero la usabilidad lo es más.
Las tendencias y estéticas siempre deben ir en relación al objetivo que te planteaste en un principio. En ocasiones puede ser tentador mostrar un diseño increíble y único. No obstante, a veces las cifras juegan en tu contra.
En conclusión, lo más importante es medir y probar qué funciona mejor. No desviarte del objetivo que te propusiste en un principio. Y no olvidarte de tu cliente. El usuario es el rey y se le debe facilitar el trabajo.
Muchas veces un pequeño cambio marca la diferencia para un usuario. Recuerda que, menos es más.
El diseño Flat Design parece que continua su curso por todos los motivos mencionados previamente. Pero, le sigue una tendencia que parece que comienza a funcionar denominada Long Shadow design.
Del Flat Design al Long Shadow design
![]()
Del diseño plano surge una nueva tendencia conocido como Diseño de Sombra Larga.
Este nuevo diseño no es más que una evolución del diseño plano. Con una incorporación de sombras largas que lo que aporta es profundidad, tal y como puedes observar en la imagen.
Es importante remarcar que a pesar de esta sombra, el diseño se sigue considerando como flat o plano. El tamaño de esa sombra es de 2,5 veces más el espacio diagonal del icono y su largura puede llegar hasta los 45 grados.
Tanto el diseño plano como este diseño de sombra larga son tendencia y parece que funcionan bien y es probable que continúen haciéndolo durante años.
Se observa que el futuro gira en torno a esta dimensión sencilla y minimalista con el objetivo de no complicar al usuario. Se trata de apostar por formatos que hagan de la experiencia de usuario la mejor.
¿Sí o no al Flat Design?
A la pregunta si se debe hacer uso o no de este tipo de diseños, depende de los objetivos que tengas como empresa y negocio.
Se trata de tendencias que muchas veces puedes seguir o no. Lo más recomendable es crear grandes diseños pero con una gran usabilidad al mismo tiempo.
Esa debe ser la prioridad, poner al usuario por delante de cualquier cosa, creando una página web funcional e intuitiva.
Ahora que ya conoces en que consiste este diseño, ha llegado el momento de decidir si aplicarlo o no a tu estrategia de negocio. Para ello, necesitas hacer uso de una herramienta profesional que cuente con las mejores plantillas para lograr un Flat Design de categoría.
En Antevenio contamos con la experiencia y una gran tecnología para que tus páginas web estén optimizadas. Con ello, podrás lograr más visitas, leads y tráfico.

