
Las imágenes son uno de los elementos que mayor valor aportan en el diseño de landing pages en el año 2015. Seleccionar imágenes adecuadas ayudará a que se incrementen las conversiones o, por el contrario, a que la tasa de abandonos sea creciente.
Optimizar tus campañas de marketing digital pasa por utilizar imágenes en landing pages que aporten alguna de las siguientes características:
1.- Imagen profesional y de confianza

Tu landing page necesita mostrarse profesional. El diseño de tu landing page influirá en la imagen que tienen los usuarios sobre tu empresa, producto o servicio. Así, una landing page de diseño pobre y sin trabajar transmitirá la sensación de poca profesionalidad. Al elegir las imágenes procura que transmitan a tus clientes credibilidad y los convenza de que tu empresa es de confianza y profesional.
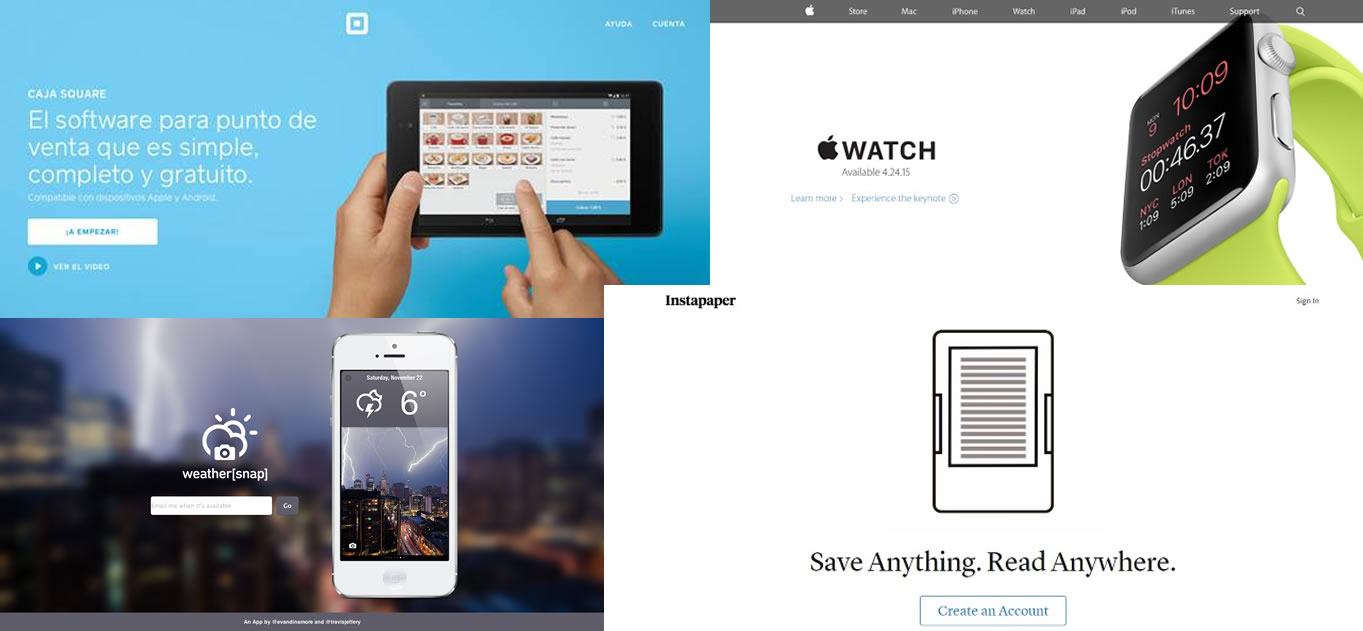
La landing page de Squareup es un buen ejemplo que utiliza una imagen sencilla pero que aporta infomación al resto del contenido.
2.- Potencia visual

El atractivo y potencia visual de tu landing page es otra de las claves para conseguir optimizarla. Lo ideal es mostrar una imagen relacionada con el producto o servicio que se ofrece. Procura que la imagen sea agradable y atraiga al usuario al tiempo que dirije la mirada donde se desea. De esta manera animas al usuario a realizar la acción mostrada en la CTA con la posibilidad de conseguir un incremento del número de conversiones.
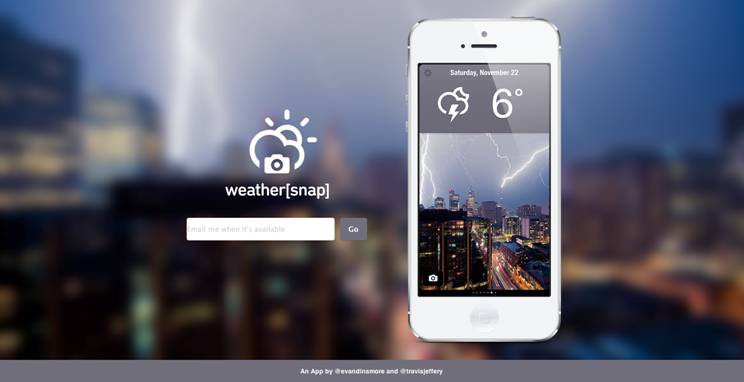
WeatherSnap muestra una landing page muy sencilla, con una imagen de la propia aplicación y un cuadro de texto para añadir el email del usuario. Lo clave está en el fondo, que muestra la misma imagen que en el móvil pero desenfocada lo que evita distraer al usuario aunque gana en potencia visual al dirigir la atención a la imagen principal.
3.- Claridad y sencillez

Una landing page creativa no tiene por qué ser compleja. Una página limpia y simple puede conseguir también ser relevante y enfocar la atención en el punto deseado: la CTA. Una imagen puede aportar claridad a una página de destino al fijar la atención donde es necesario para que el usuario acabe convirtiendo.
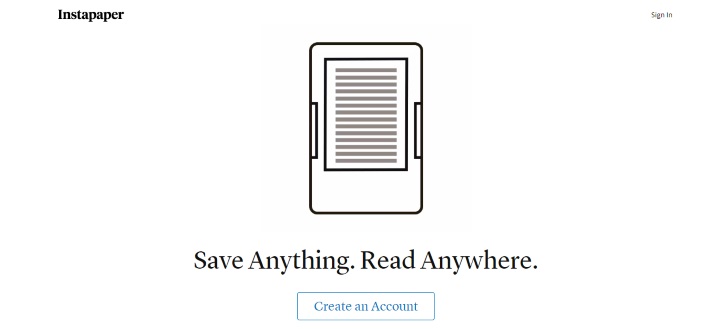
En el caso de Instapaper, la landing page sólo muestra un dibujo en negro del producto sobre fondo blanco y el claim “Save Anything. Read Anywhere” acompañando la llamada a la acción que incita a crear una cuenta: “Create an Account”.
4.- Relevancia

Una buena imagen para una landing page destaca por mostrar claramente tu producto o servicio. El objetivo es conseguir que el usuario continue leyendo si le interesa lo que se ofrece. El uso de imágenes abstractas e irrelevantes distraen al usuario.
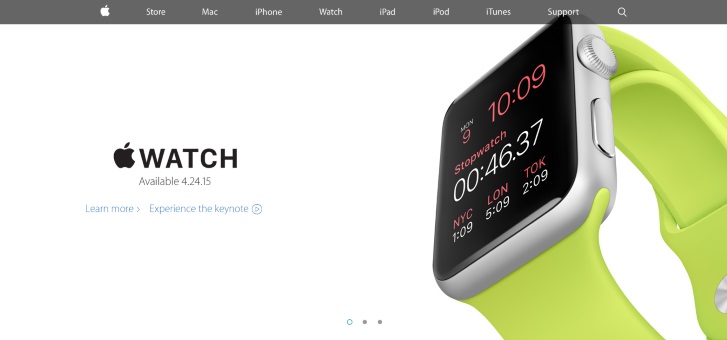
Apple es una marca que aprovecha el poder de la imagen para ir más allá de lo que es meramente informativo mostrando básicamente sus propios productos. De esta manera la imagen aporta relevancia al conjunto de la landing page.
Aprovecha el poder de la imagen en tus estrategias de emarketing. ¿Quieres probar MDirector Landing Optimizer durante 15 días?

