¿Está tu web adaptada al entorno móvil y al nuevo algoritmo de Google?

El pasado 21 de abril Google puso en marcha una actualización en su algoritmo de búsqueda para móviles, algo que ha revolucionado el entorno digital por interpretaciones en muchos casos erróneas.
El objetivo de la actualización del algoritmo de Google es ayudar a los usuarios a encontrar en primer lugar los sitios adaptados a los dispositivos móviles.
Las estimaciones apuntan que más del 50% de las búsquedas totales que recibe Google son desde móviles y tabletas y dentro de ellas, las previsiones son que esta modificación va a afectar a más del 40% de dichas búsquedas, lo que indica la importancia del cambio adoptado por el gigante de internet.
El nuevo algoritmo dará más peso a sitios adaptados a móviles
Muchos usuarios han interpretado que si sus páginas no están preparadas para visualizarse en entornos móviles desaparecerán de las búsquedas de manera instantánea cuando lo cierto es que ni van a ser penalizadas ni van a desaparecer.
Lo que sí ocurrirá es que el nuevo algoritmo dará más peso a los sitios adaptados por lo que aparecerán por delante sólo en las búsquedas realizadas desde dispositivos móviles.
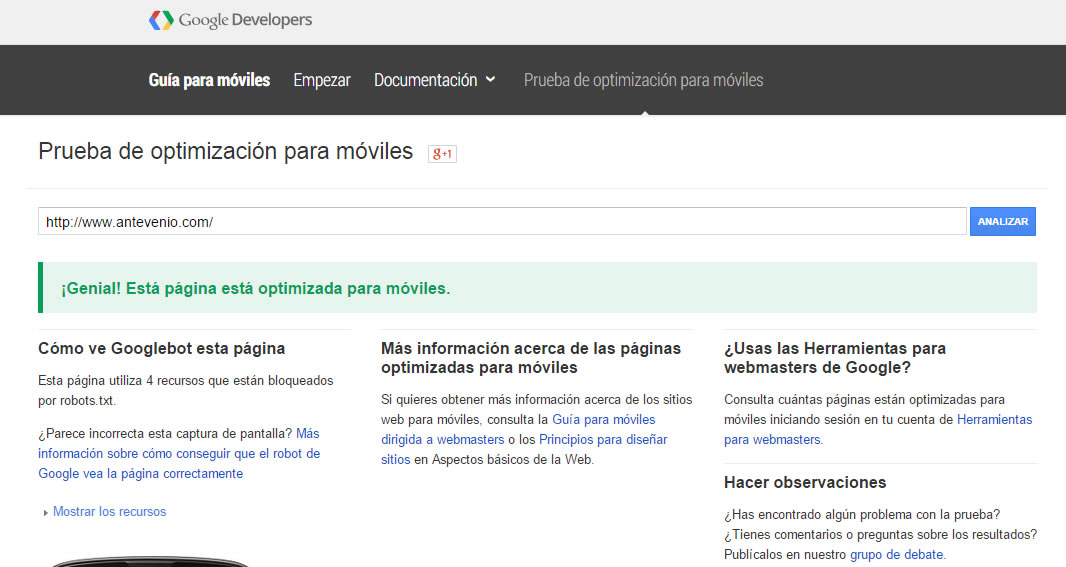
Para saber si tu página web está preparada para el entorno móvil Google recomienda utilizar dos herramientas:
- Un espacio web en el que podrás ver si páginas sueltas de tu sitio cumplen con lo establecido.
- Una funcionalidad de Google Webmaster Tools con la que podrás ver si todo tu sitio está adaptado y los errores que contiene.
Además del diseño adaptativo, el algoritmo de Google va a seguir potenciando los contenidos extensos y de calidad y va a penalizar las páginas satélites que son aquellas creadas única y exclusivamente para posicionar ciertas palabras clave.
¿Cómo hacer que tu web sea responsive?
En el caso de que el resultado sea negativo Google te ayuda a encontrar soluciones con otros dos recursos:
Como resumen, el diseño adaptativo utiliza lenguajes como Html5, Css3 y JavaScript, combinados con Media Queries, el atributo en Css que permite cambiar propiedades según el entorno que esté utilizando el usuario: @media.
Además, un diseño adaptado al entorno móvil debe tener en cuenta:
- El ancho de página y el tamaño de las imágenes debe mostrarse en porcentajes relativos.
- Máxima sencillez. Se deben evitar todos los elementos que superfluos.
- Estructuras flexibles.
- Textos legibles. Es aconsejable un tamaño mínimo de 12 px para configurar las fuentes.
- Cuidar el tamaño de los botones.
- Elementos preparados para ser pulsados con dedos y no con un ratón.

